
Time de Saúde
Redesign da página Time de Saúde com foco em Performance (CRO).
Atuação
Discovery, benchmark, brainstorming, wireframe, design e handoff p/ engenharia.
Empresa
Alice - 2022
Contexto
A página Time de Saúde tinha uma performance ruim, apesar de muitos acessos. As informações da página estavam desatualizadas e pesquisas de CRO identificaram vários pontos de melhoria.
Discovery
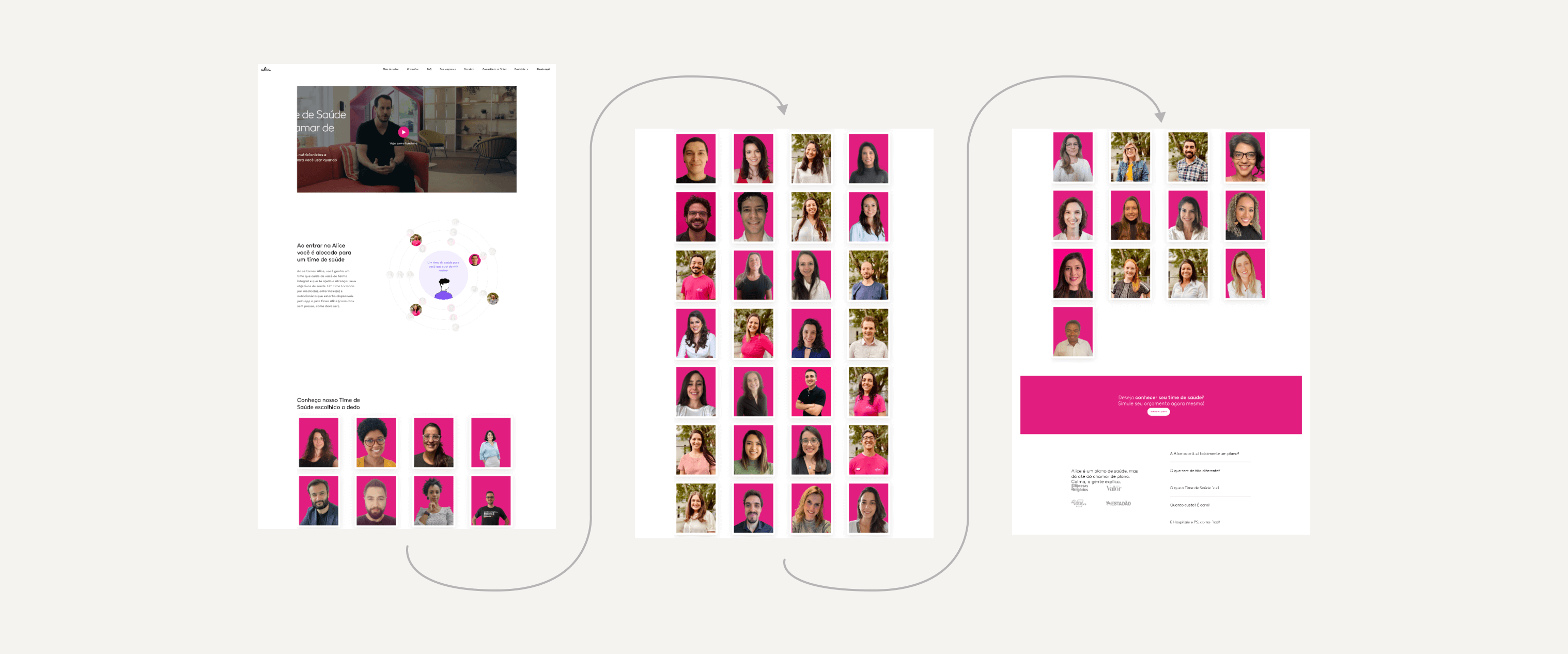
A página Time de Saúde cumpre um papel muito importante no site da Alice. Além de um grande canal de aquisição de leads, a página explica o que é um Time de Saúde (serviço que diferencia o plano Alice de outros planos) e serve também como uma página de consulta de profissionais (com uma lista de todos os médicos, especialistas e enfermeiros da Alice). Uma vez que cada membro tem um time de saúde composto por quatro profissionais de saúde, essa página também era utilizada por membros novos para escolher seu time de saúde. Porém, vários erros de usabilidade prejudicavam a performance dessa página tão importante. A seguir, print de como a página se encontrava:

Principais problemas da página
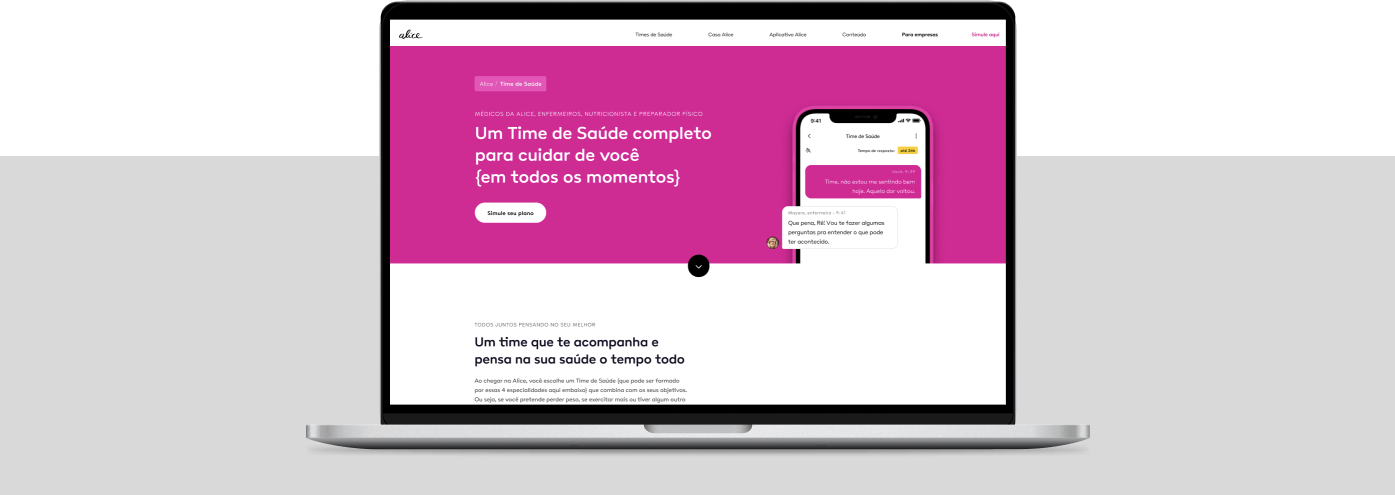
A primeira dobra da página (hero) não tem H1, descrição ou botão, apenas um vídeo longo. O vídeo explica bem o que é um time de saúde, mas o número de cliques é bem baixo e os views do vídeo tem um drop grande a partir dos 10 segundos, ou seja, os poucos usuários que reproduzem o vídeo só assistem até 10 segundos.
A segunda dobra conta com um pequeno texto explicando rapidamente o que é um Time de Saúde e uma imagem representando um membro da Alice e os quatro profissionais de seu Time de Saúde. A imagem acaba ocupando grande parte da tela e o texto explicativo é muito curto e genérico. Considerando que grande parte dos usuários não assiste o vídeo, a segunda dobra falha em explicar o serviço.
A terceira dobra consiste em fotos clicáveis dos profissionais. O clique leva pra página de cada profissional (página com nome, especialidade, registro e descrição feita pelo próprio profissional), portanto o usuário teria que clicar em cada foto para receber mais informações do profissional. Não tem nenhum tipo de mecanismo de pesquisa ou filtro. A experiência mobile é ainda mais desafiadora, uma vez que a galeria de imagens vira uma lista extremamente longa.
Brainstorming
Uma vez que este projeto envolvia diversas áreas, optamos por puxar um brainstorming pra juntar as ideias de todos os times.
Contamos com insights de analista de SEO, analista de CRO, PM, engenheiros, copy e PDs, pensando sempre nos dois principais e distintos públicos: leads (foco na primeira dobra/conversão) e membros novos (foco na terceira dobra/escolha do Time de Saúde).
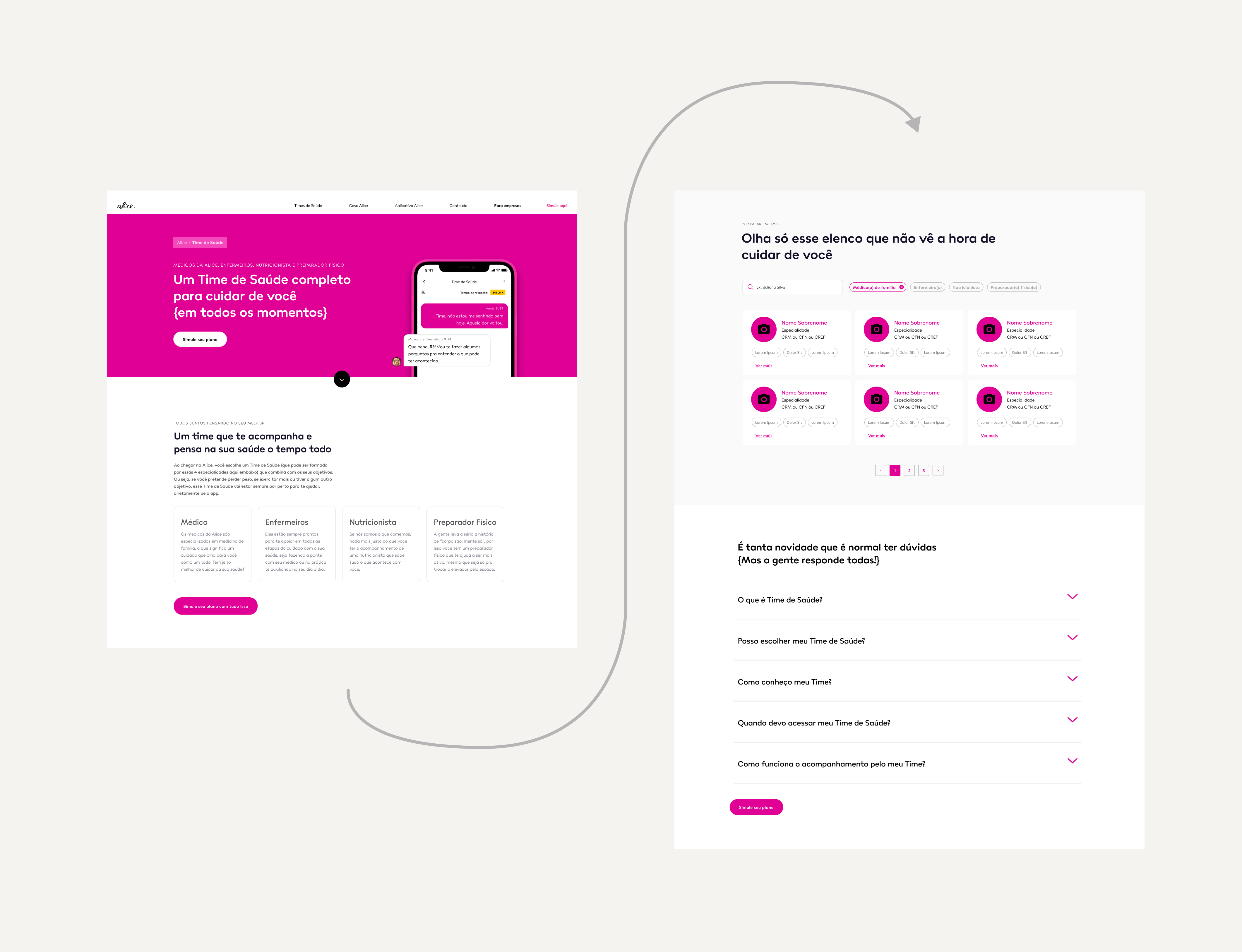
A partir da sessão, definimos a seguinte estrutura para a página:

1ª dobra / hero - breadcrumbs pra SEO do site; Subheading com profissionais que compõe o time de saúde (ótimos termos pra usar em campanhas de Search); Heading chamativo; CTA de conversão (para leads vindos de campanhas pagas).
2ª dobra / explicação - texto mais aprofundado sobre o que o é, de fato, um time de saúde; trazer proposta de valor da Alice; funcionamento TdS num geral e benefícios de cada especialista que compõe o TdS; CTA de conversão.
3ª dobra / especialistas - campo de busca por nome; filtro por especialidade; trazer mais infos de cada profissional ao invés de só uma foto (nome, especialidade, registro, áreas de foco); criar sistema de páginas pra que o mobile não fique muito longo;
4ª dobra / FAQ - perguntas e respostas mais frequentes em relação ao TdS (formato FAQ Rich Snippets do Google).
Para a página de cada profissional, definimos a seguinte estrutura:
Foto do profissional, nome e sobrenome, registro (CRM ou CFN ou CREF), foco de atuação (atletas, vegetarianos, pediatra...), texto feito pelo profissional, quote e seção de conversão com CTA ao final da página.
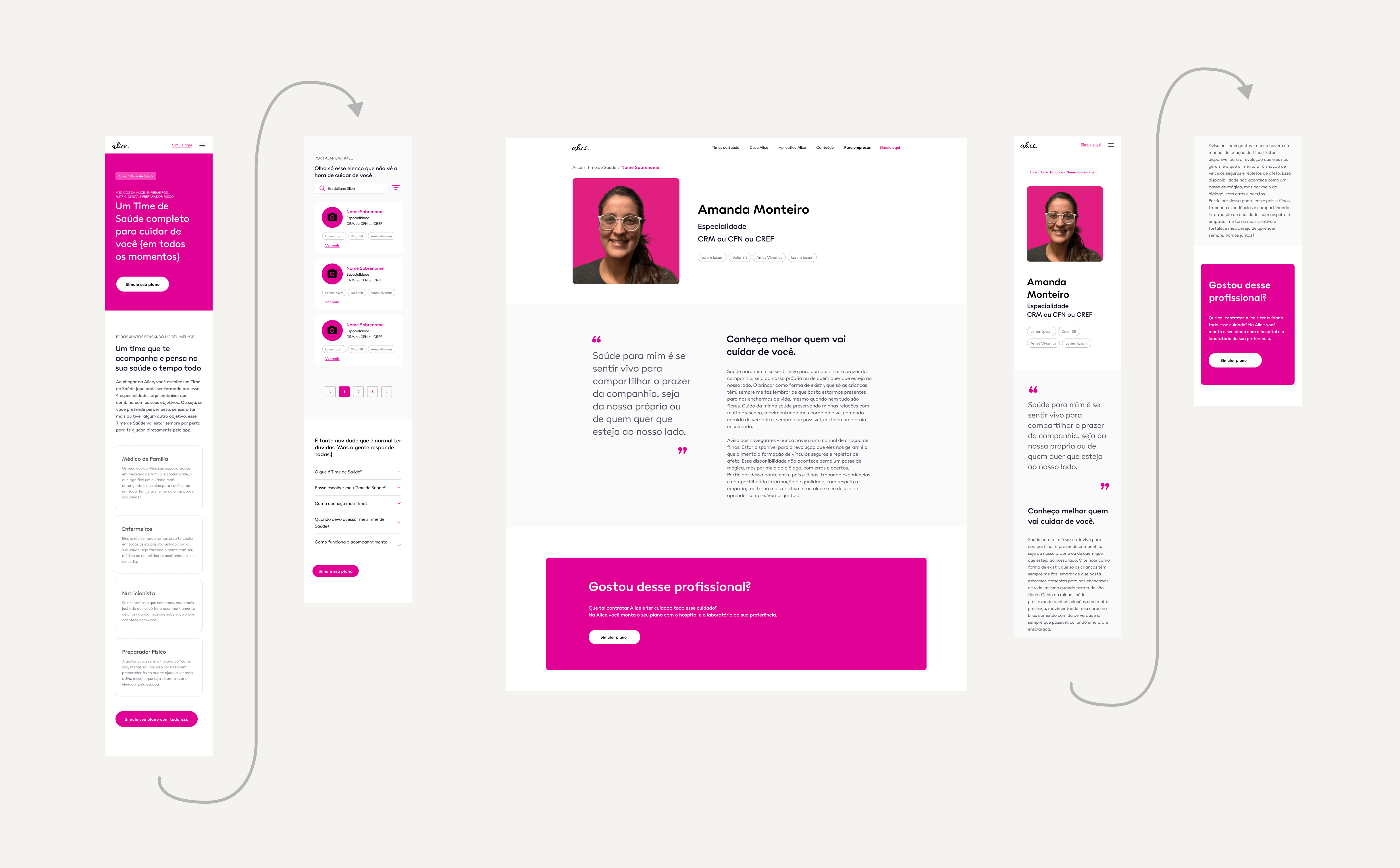
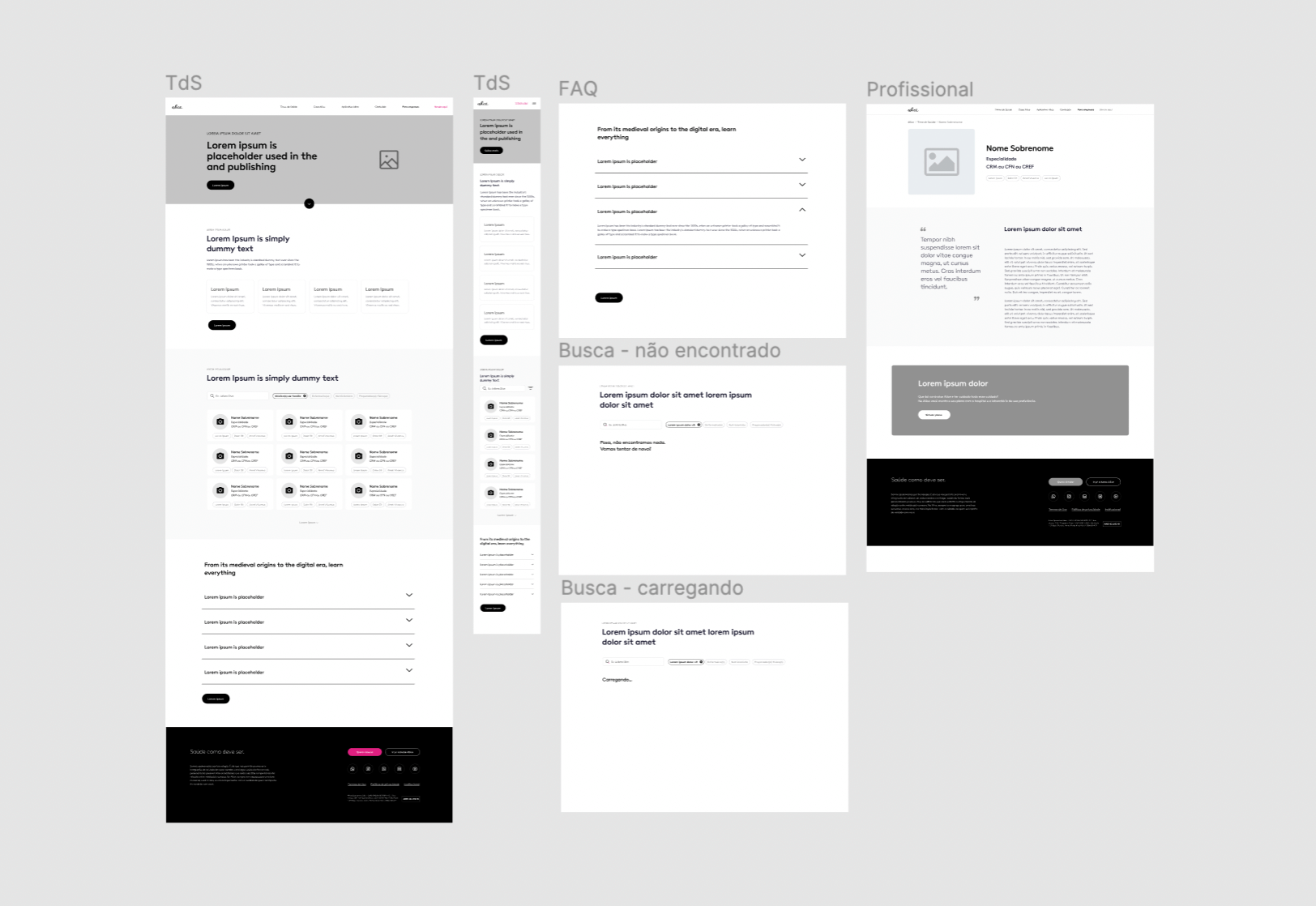
Wireframes

Time de Saúde - desktop

Time de Saúde - mobile / Profissional - desktop e mobile