
Lib de Emails
Criação de uma biblioteca de módulos de email no figma para qualquer designer da Alice criar emails de forma mais ágil.
Atuação
Discovery, mapeamento, benchmarking, criação de seções/blocos, critique, regras, documentação.
Empresa
Alice - 2022
Contexto
Conforme as demandas de email aumentavam, veio a necessidade agilizar a criação de layouts para o time de design. Esse projeto surgiu como uma solução para criação de emails de uma forma mais rápida e consistente dentro da Alice.
Discovery
No primeiro ano de operação da Alice, o time de design estava sendo construído e a criação de emails era mais enxuta, portanto era natural que não houvesse uma estrutura sólida na criação de layouts de emails, inclusive, muitas vezes, esses emails eram feitos por freelancers. Porém, conforme a Alice crescia, a falta de estruturação e pensamento em design foi trazendo alguns problemas. Assim identificamos os principais:
Aumento de demanda - conforme o time de LRM e CRM cresceram, as demandas de email deixaram de ser algo pontual e de prioridade baixa. Agora tínhamos uma operação com foco em criação de leads e retenção de membros que precisava de muito auxílio do time de design.
Falta de escalabilidade - mesmo com o aumento de prioridade dessas réguas de emails, entendemos que esse aumento não deveria crescer exponencialmente para o time de design. Precisaríamos trabalhar em emails focando em escalabilidade e agilidade.
Inconsistência - o uso de freelancers somado a uma nova estrutura de design fez com que, no começo da operação de emails, surgissem diversas inconsistências de layout/visual. Mas, uma vez que a operação cresceu e o time de design se consolidou, não fazia mais sentido soltar emails que não seguissem nossa identidade.
Email = Código - no fim do dia, email é código. O design system da Alice já se encontrava maduro o suficiente pra ser aplicado e desdobrado na área de emails.
Mapeamento
A partir das principais questões a resolver, o primeiro passo foi fazer um mapeamento das principais réguas e jornadas de emails que a Alice disparava.
A partir do mapeamento, foi possível identificar melhor tanto os acertos e sucessos de nossos layouts, quando os erros que não deveríamos repetir.

Benchmarking
Com os aprendizados do mapeamento, foi a hora de buscar referências fora da Alice. Buscamos inspirações para cada tipo de estrutura que iríamos construir.
Criação de seções e blocos
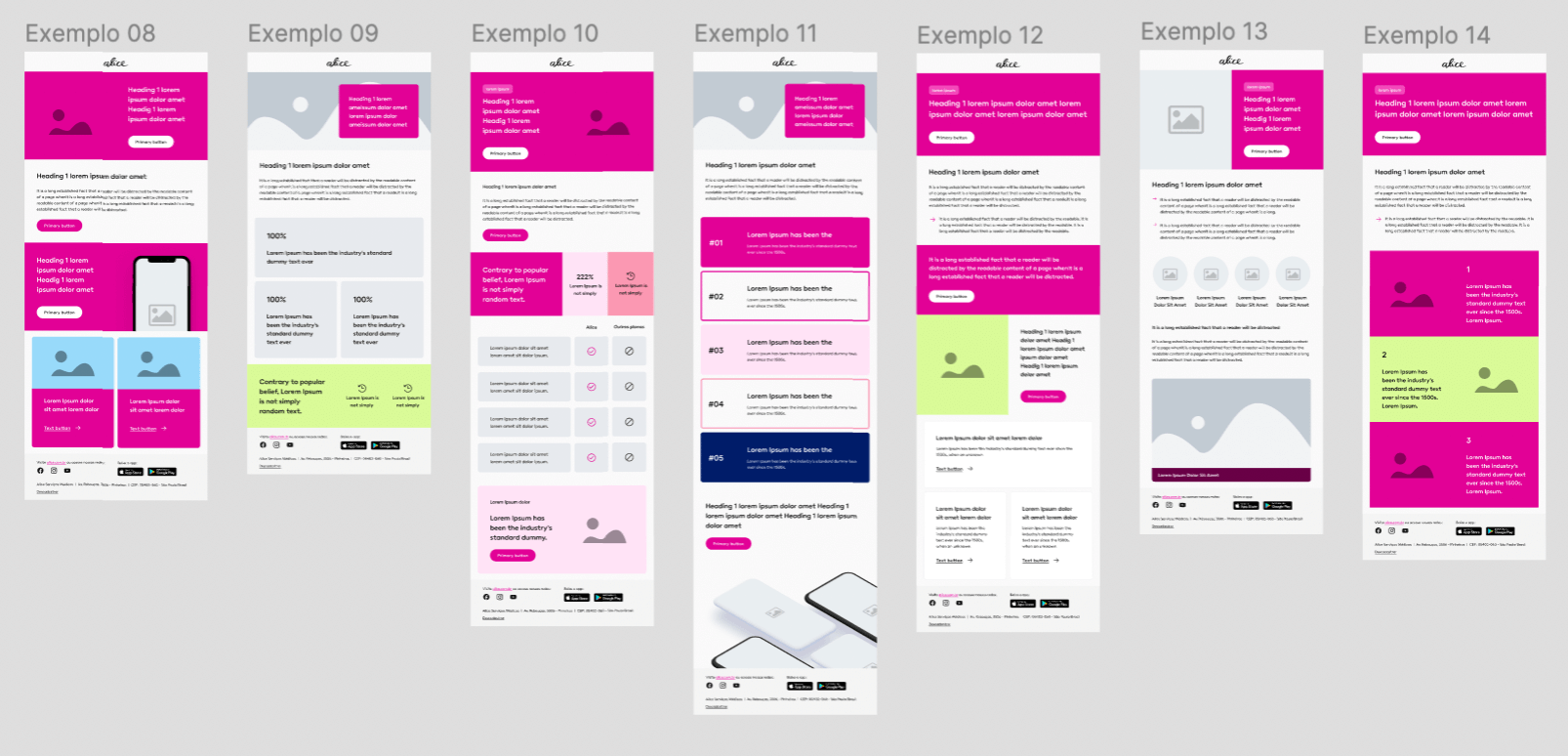
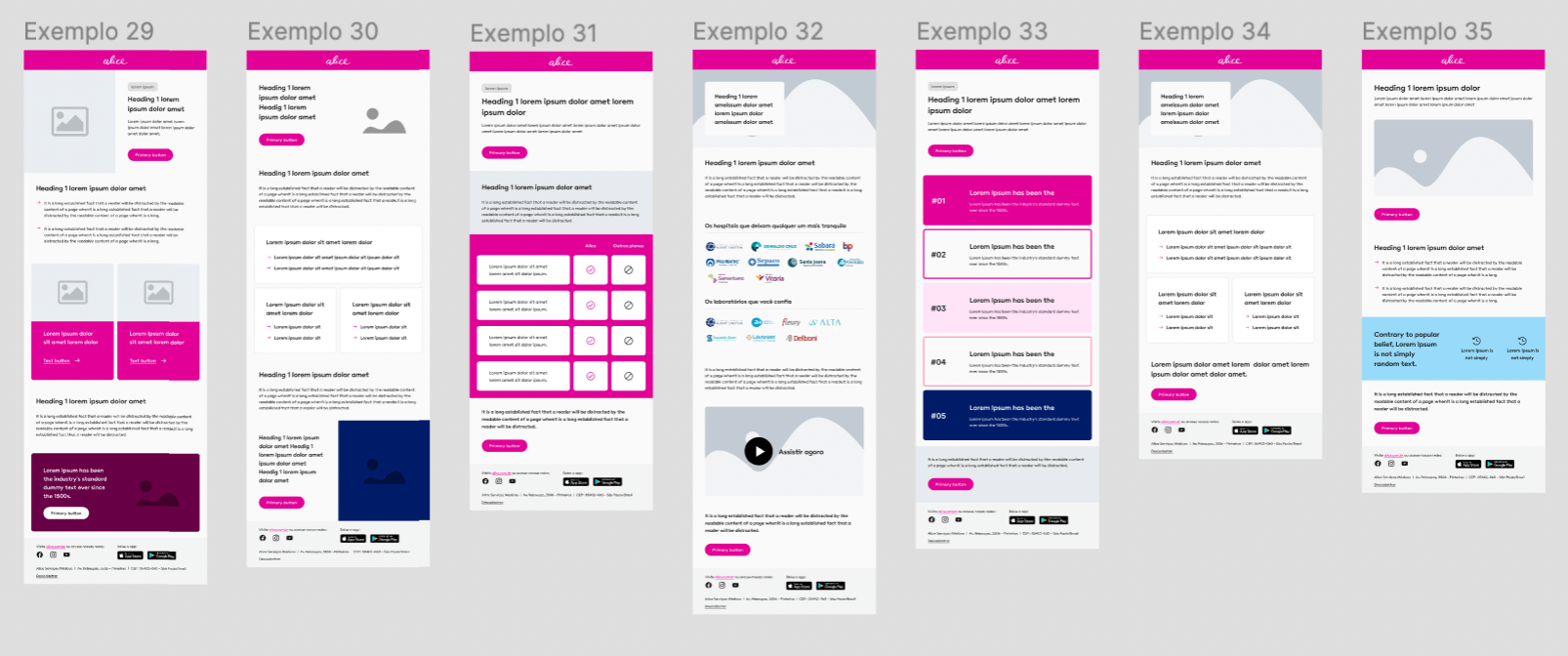
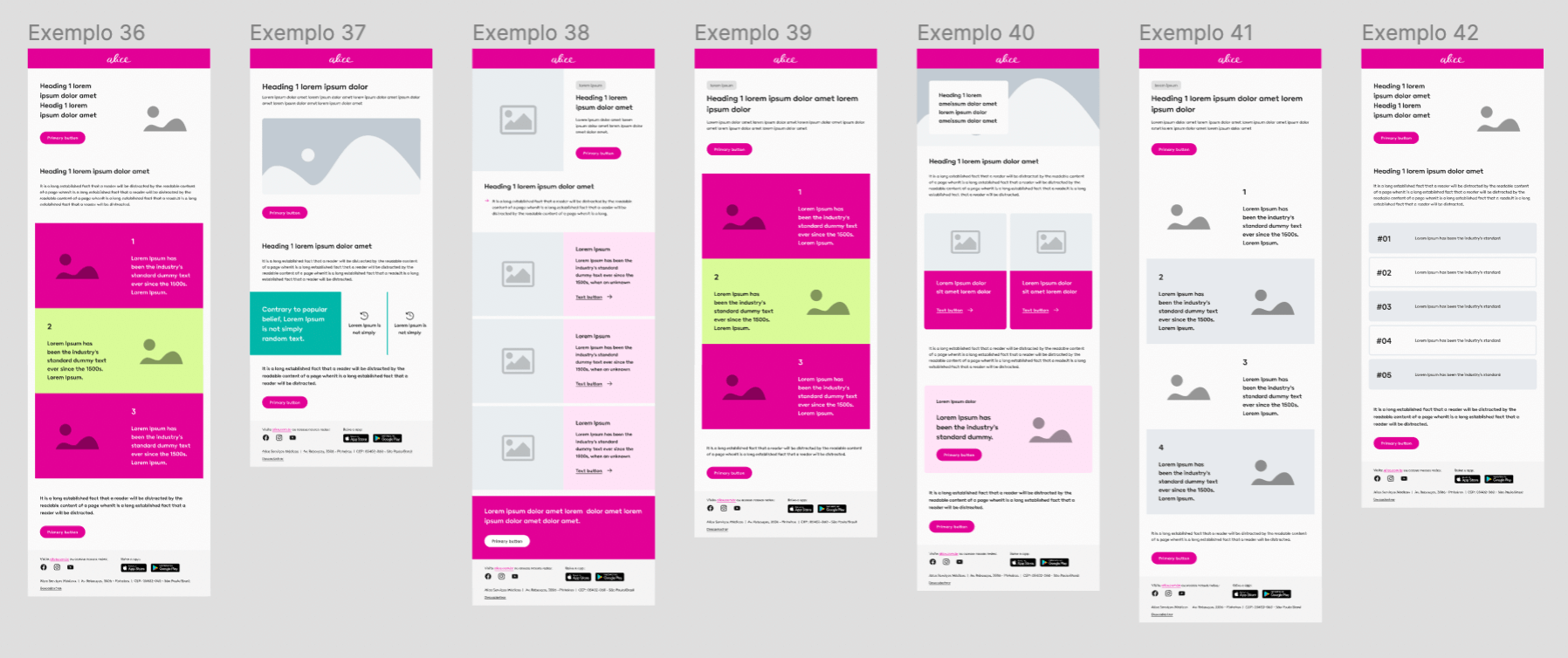
Sempre alinhado a liderança de design system, construímos uma vasta biblioteca de módulos dentro do Figma (ferramenta usada por todo o time de design). Assim, criamos módulos autolayoutáveis e componentizados de acordo com o design system da empresa. Desde o início, tínhamos em mente que os módulos deveriam ser padronizados o suficiente para garantir a consistência de comunicação visual da Alice, mas sem perder o caráter de personalização e novidade que cada email deve ter para que performasse acima da média. Sabíamos que se todos os emails saíssem iguais, corríamos o risco de perder o interesse do lead/membro, portanto garantimos que a biblioteca fosse um facilitador para cada designer, e não uma estrutura fechada e limitada.

A biblioteca contou com mais de 250 módulos divididos entre: logo, header, body, CTA, box de conteúdo, steps ou como funciona, devices (celular e notebook), vídeo e imagem, stat/dados/counters, logo clouds, tabela comparativa e footer.
Com todos esses módulos componetizados em uma biblioteca própria, foi possível automatizar o processo de criação, aumentando as possibilidades de conteúdos, testes e aprendizados. A seguir, alguns exemplos de estruturas criadas com a biblioteca.




Critique/Alinhamentos
Todo esse projeto foi feito pensando não só na operação de emails, que demandava os emails, mas também no time de design que iria montar esses layouts. Antes da biblioteca, apenas 3 designers criavam emails na Alice. Após este projeto, as demandas de email passaram a ser atribuídas para o designer que atendia o squad específico que fez a demanda. Levando isso em conta, o projeto contou com alinhamentos e critiques em todas as etapas. Foi assim que entregamos uma biblioteca que pode ser usada pelo time todos desde o dia um, tornando-se um documento vivo passível de evolução sempre.